Photoshop Or Lightroom For Gifs?

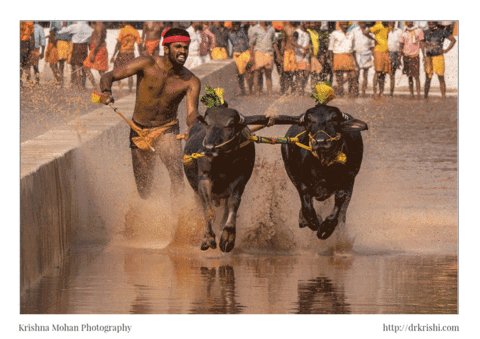
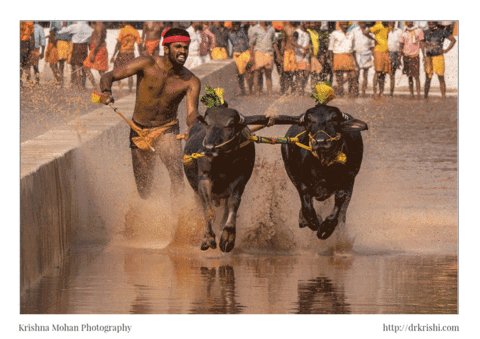
Terminal calendar week'due south weblog I posted an animated GIF file showing the slipped runner at the Kambala. Since many accept asked how information technology was done, here is the tutorial. You tin can check the last GIF to a higher place.

For this to work finer you need serial of photos which are relatively stable. Handheld burst shots I used worked well here. I selected 21 sequential shots and exported from Lightroom as layers to be opened in Photoshop.

This will export all the 21 files into that many new layers in the Layers panel on the right side of your workspace.

These individual layers will become the frames of the animated GIF.

Go to Window > Timeline to open the Timeline panel.

Click the arrow on the push button in the middle of the panel and select Create Frame Animation. Then click the button to create a new frame animation.

Click the menu icon from the upper right corner of the Timeline console. Click "Brand Frames From Layers".

This will catechumen all the layers in the Layers panel into individual frames in your animation. Click the Play button at the lesser of the Timeline panel (or press the Spacebar on your keyboard) to preview the animation.

If your animation is playing in reverse, click the Timeline menu icon again and select Reverse Frames.

Click the echo carte du jour from the bottom of the Timeline console and select Forever. This will create a looping animation.

Yous can select all frames and change the fourth dimension delay betwixt frames. I used 0.2 seconds. Click the Play button at the bottom of the Timeline panel (or press the Spacebar on your keyboard) to preview the blitheness. If you lot are satisfied with results you lot can now export the animation as a GIF.

Go to File > Export > Save for Spider web (Legacy)…

Select GIF 128 Dithered from the Preset card. If y'all are using the GIF online or want to limit the file size of the animation, change Width and Meridian fields in the Epitome Size options. Select Forever from the Looping Options carte. Click the Preview… push in the lower left corner of the Consign window to preview your GIF in a web browser. Click Salvage… and select a destination for your blithe GIF file. Congratulations! Y'all accept but created your animated GIF. Post it online to show it to the world.

Note that y'all can also apply this technique for any layered Photoshop file.

Hither is a bonus. You can convert GIF to a video. Go to the lower left edge of the Timeline and click to convert frames to video tracks.

You can play around with various tracks and fifty-fifty add a soundtrack to the video. Once satisfied with the upshot, you can choose to rend Video.

It volition be saved every bit an MP4 file on your hard deejay which you can post information technology online to show it to the world.

Check the video I created beneath.
Source: https://drkrishi.com/create-animated-gifs-using-photoshop/
Posted by: herbertthissattion.blogspot.com

0 Response to "Photoshop Or Lightroom For Gifs?"
Post a Comment